目前在地圖中可以看到,許多景點的Marker,但點擊後只會出現簡單的地名而已,這樣看起來非常的單調,在今天,我們想把這個Marker的彈跳視窗進行美化。
<Marker key={landmark.id} position={landmark.position} icon={markerIcon}>
<Popup className={styles.popup}>
<div className={styles.landmarkName}>
{landmark.name}
</div>
<img
src={landmark.image}
className={styles.img}
/>
</Popup>
</Marker>
再來調整一下們的CSS
.popup{
display: flex;
flex-direction: column; /* 改為垂直排列 */
}
.landmarkName{
display: flex;
font-size: 16px;
justify-content: center;
}
.img{
width: 150px;
}
import { HeartFilled, HeartOutlined, } from "@ant-design/icons";
import { Button } from "antd";
常見的收藏按鈕,在點擊愛心按鈕後,會從原本空心的圖示變為實心,那需要完成這功能最簡單的方式就是使用onClick事件並用狀態變數改變原本的圖示。click是布林值,當我們按下按鈕後會改變它原本的狀態(true變成false,false變成true),那我們要改變click狀態,就需要透過setClick這個函式來改變click變數,這就是useState的運作原理。
import { useState } from "react";
.
.
.
const [click, setClick] = useState(false);
const ButtonClick = () => {
setClick(!click);
};
接著在popup中加入愛心圖示並判斷click的狀態,改變他的樣式。那這邊我們也使用”e.stopPropagation();”避免冒泡事件,阻止點擊事件傳遞到地圖本身,因為react-leaflet 預設的行為是當用戶與地圖上的其他元素互動時,Popup 會自動關閉,所以要避免當我們按下愛心後Popup視窗會自動關閉的問題。
<div
onClick={(e) => {
e.stopPropagation(); // 阻止點擊事件冒泡
ButtonClick();
}}>
{click === false ? <HeartOutlined /> : <HeartFilled />}
</div>
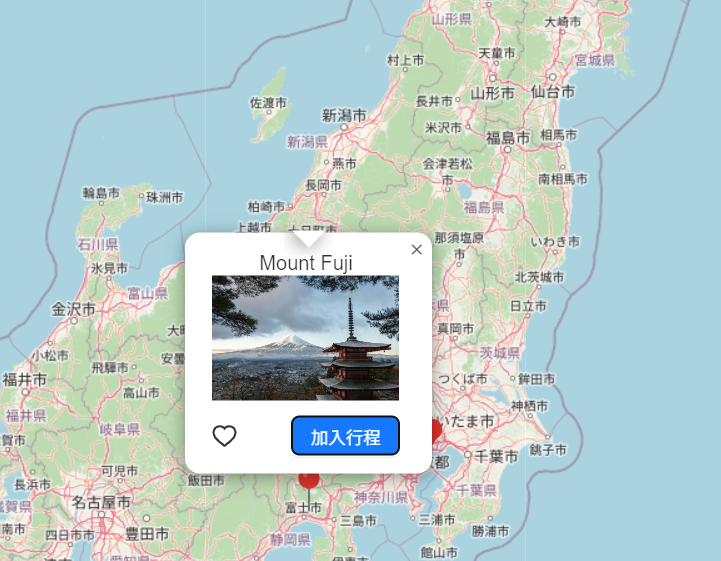
再來也將之後會用到的”加入行程”的button放進來,那最後的程式碼會長這樣:
<Popup className={styles.popup}>
<div className={styles.landmarkName}>
{landmark.name}
</div>
<img
src={landmark.image}
className={styles.img}
/>
<div className={styles.buttonContainer}>
<div className={styles.buttonHeart}
onClick={(e) => {
e.stopPropagation(); // 阻止點擊事件冒泡
ButtonClick();
}}>
{click === false ? <HeartOutlined /> : <HeartFilled />}
</div>
<Button type="primary">加入行程</Button>
</div>
</Popup>
然後調整他們的CSS樣式:
.popup{
display: flex;
flex-direction: column; /* 改為垂直排列 */
}
.landmarkName{
display: flex;
font-size: 16px;
justify-content: center;
}
.img{
width: 150px;
}
.buttonContainer{
display: flex;
justify-content: space-between;
margin-top: 0.5rem;
}
.buttonHeart{
display: flex;
align-items: center;
font-size: 20px;
}

今天把愛心按鈕以及加入行程的button放進來了,外觀與排版的問題,可能就要請各位朋友們自行美化了,我們這邊比較著重在功能的實踐,再請各位多多見諒了。之後會再將這個功能套用到Redux中,讓整體更完整,但在那之前,我們先實作搜尋欄位功能,那就明天見了!
